티스토리는 다음 노출이 쉬운 반면 구글이나 네이버에 노출되기란 거짓말 조금 보태서 '하늘의 별 따기'입니다. 지속적인 트래픽을 원하시는 분들은 다음이 아닌 구글에 노출되기를 원하실텐데요. 저 역시 구글에 노출되기를 원하는 사람 중 하나입니다. 그러기 위해선 구글에게 내 블로그가 구글에 노출 될 만한 자격이 있는지 살펴볼 필요가 있습니다. 그 중에 하나는 바로 '페이지 로등 속도'인데요.

인터넷 속도 최고인 대한민국과 다르게 데이터 속도가 느린 국가가 많습니다. 이 사실은 알고 있는 구글은 로딩 속도가 빠른 웹 페이지를 더 선호하는데요. 즉, 페이지 로딩 속도가 빠를수록 구글 노출에 유리하다는 뜻입니다. 그러기 위해선 내 블로그가 현재 로딩 속도가 어떤지 살펴봐야겠죠.
아래 링크를 통해 본인의 티스토리 페이지 로딩 속도를 측정해 보시길 바랍니다.
developers.google.com/speed/pagespeed/insights/?hl=ko
PageSpeed Insights
모든 기기에서 웹페이지 속도를 개선해 보세요. PageSpeed Insights 서버에서 페이지 분석 중
developers.google.com
URL 입력창에 본인의 블로그 주소를 적고 분석을 성공적으로 마쳤다면 아래와 같이 페이지 로딩 속도를 확인하실 수 있습니다. 페이지 로딩 속도는 '모바일'과 '데스크톱' 따로 확인이 가능한데요.
0-49: 나쁨, 50-89:보통, 90-100:좋음을 뜻합니다. 저는 모바일 로딩 지수가 23으로 나쁨을 가리키고 있네요.

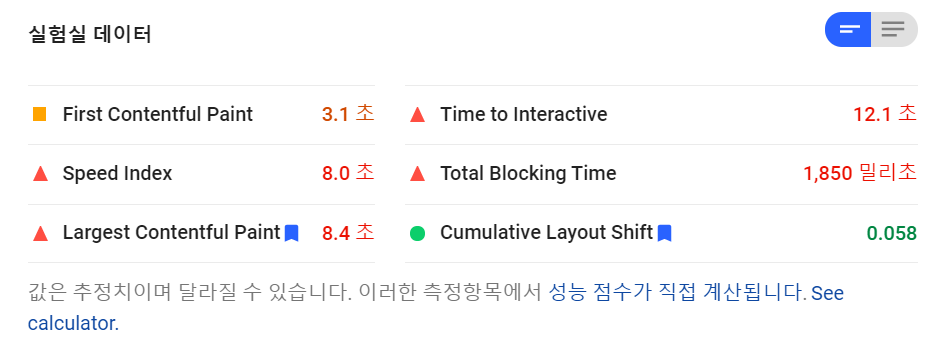
스크롤을 내리면 페이지 로딩 속도가 느린 이유를 살펴 볼 수 있는데요. 역시 구글 보통 기업이 아닙니다. First Contentful Paint, Time to Interactive, Total Blocking Time, Speed Index 등 페이지 로딩 속도를 저하시키는 원인을 알려주는데요. 문과인 저로써는 무슨 말인지 알 수가 없습니다.

그 중 눈에 띄는 건 Largest Contentful Paint인데요. 이건 바로 용량이 큰 사진을 뜻하는 것이겠죠. 글을 쓸 때 무분별한 사진을 남용하는 것은 오히려 페이지 로딩 속도를 떨어뜨리니 사진은 적당히 넣는 것이 좋겠습니다.
그 외의 원인은 추후에 시간이 날 때 해결 방법을 알아보도록 하겠습니다.
[IT 인터넷 관리 방법] - 웹 페이지 로딩 속도 단축시키기, First Contentful Paint 해결 방법
[IT 인터넷 관리 방법] - 웹 페이지 로딩 속도 단축시키기, Time to Interactive 해결 방법
'IT 인터넷 관리 방법' 카테고리의 다른 글
| 웹 페이지 로딩 속도 단축시키기, Time to Interactive 해결 방법 (0) | 2021.02.21 |
|---|---|
| 웹 페이지 로딩 속도 단축시키기, First Contentful Paint 해결 방법 (0) | 2021.02.21 |
| 구글 유입로그 간단하게 확인하는 법 (0) | 2021.02.12 |
| 구글 크롬 확장 프로그램 추천, 200% 활용 방법 (0) | 2021.02.07 |
| 구글 배경화면 손 쉽게 바꾸는 법 (0) | 2021.02.06 |




댓글